Erinnerst du dich auch noch an die Aufregung, wenn du als Kind ein nagelneues Stickeralbum oder einen Bogen frischer Sticker in den Händen hieltest? Die bunten, glänzenden Aufkleber übten damals wie heute eine große Anziehungskraft auf mich aus.
Schon seit langem wollte ich erkunden, wie ich aus meinen eigenen Bildern einen Stickerbogen mit unterschiedlichen Motiven erstellen kann. Dieser Artikel widmet sich genau diesem Thema: Wie du aus deinen eigenen Illustrationen faszinierende Stickerbögen gestalten kannst. Schritt für Schritt werde ich dir zeigen, wie dir Adobe Illustrator dabei helfen kann, deine Kunstwerke in Aufkleber zu verwandeln.
Allgemeine Voraussetzungen und Informationen zu Stickerbögen vorab
In diesem Artikel gehe ich davon aus, dass du bereits über einige Illustrationen oder Designs in Adobe Illustrator verfügst, die du in Sticker umwandeln möchtest. Diese Designs könnten Elemente wie Tiere, Blumen, Häuser, Sprechblasen mit kurzem Text, Symbole oder Handletterings sein. Die Möglichkeiten sind praktisch unendlich.
Ich werde dir zeigen, wie du die Daten so anlegst, dass am Ende ein druckfähiges PDF herauskommt, das du bei einer Online-Druckerei in Auftrag geben kannst. Beachte bitte, dass jede Druckerei ihre eigenen Anforderungen hat. Dennoch werde ich versuchen Einstellungen zu verwenden, die in den meisten Fällen für Druckereien geeignet sind.
Die Platzierung der Sticker auf dem Stickerbogen ist vollkommen flexibel. Wichtig ist nur, dass du dich an den Richtwerten der jeweiligen Druckereien orientierst.

Noch eine Anmerkung vorab: Ich arbeite mit Adobe CS5, d. h. manche Funktionen und Befehle können in aktuelleren Versionen anders aussehen oder benannt sein.
Platzieren der Motive in Adobe Illustrator
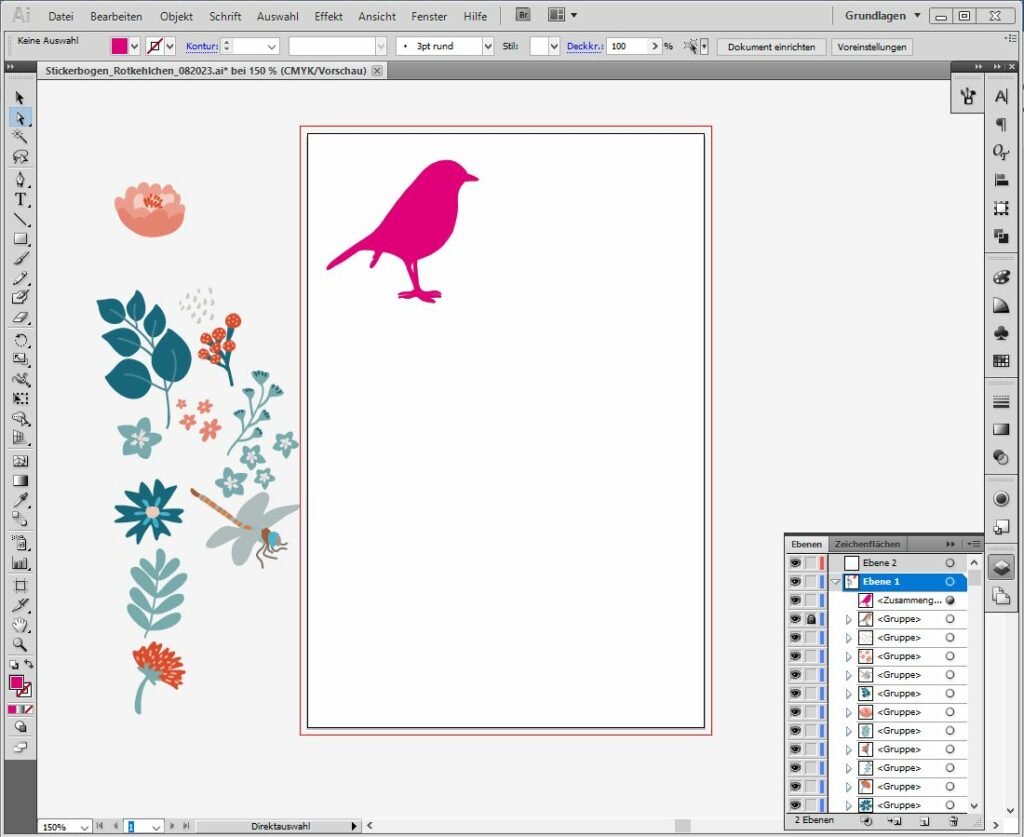
Wähle die Motive aus, die du auf deinem Stickerbogen platzieren möchtest. Wie bereits oben erwähnt, bist du bei der Auswahl völlig frei. Es ist jedoch ratsam, darauf zu achten, dass die Motive in Bezug auf Thema, Form, Farbe oder Stil miteinander harmonieren. Oft gestalte ich ein Muster mit verschiedenen Elementen und nutze diese Motive dann, um einen kompletten Stickerbogen zu kreieren.

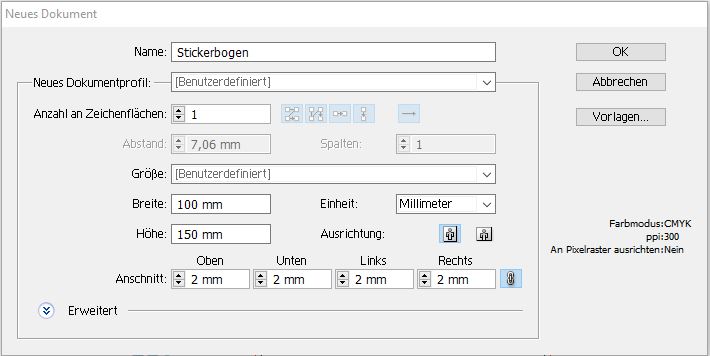
Zunächst legst du die neue Datei für den Stickerbogen an.

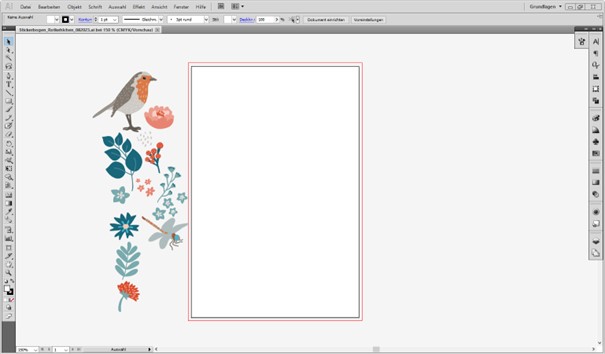
Kopiere anschließend deine vorhandenen Illustrationen aus einer Illustrator-Datei (durch Drücken von Strg/Ctrl+C) und füge sie in die neue Datei ein (durch Drücken von Strg/Ctrl+V). Positioniere die Illustrationen so, dass sie am Rand der Datei liegen.

Jetzt kannst du dir ein Element nach dem anderen vornehmen und folgende Schritte durchführen:
1. Größe anpassen
Entscheide, wie groß jedes Motiv im Verhältnis zu den anderen auf dem Bogen sein soll. Beachte dabei, welches Motiv das Hauptmotiv ist – dieses gestalte ich oft größer als die übrigen.
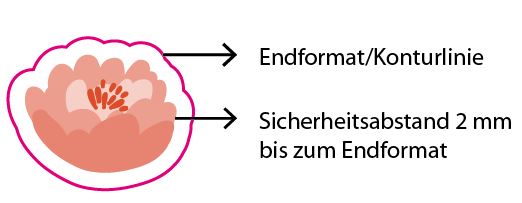
2. Konturlinie anlegen
Die Konturlinie markiert die Schnittlinie für den späteren Aufkleber. Um sicherzustellen, dass die Druckerei die Konturlinie richtig erkennt, sollte sie meistens in einer Volltonfarbe (z. B. 100% Magenta) auf einer separaten Ebene angelegt werden. Einige Druckereien verlangen möglicherweise, dass die Konturlinien die Option „Überdrucken“ verwenden (einzustellen über das Fenster „Attribute“) – überprüfe bitte vorher bei deinem Druckdienstleister, welche genauen Anforderungen gelten.

Es ist ebenso wichtig, dass die Konturlinie einen Sicherheitsabstand von 2 mm zum Motiv aufweist. Während die Motive noch auf dem Bogen angeordnet werden, halte ich Konturlinien und Elemente in einer Gruppe zusammen, um die Größen noch variieren zu können.
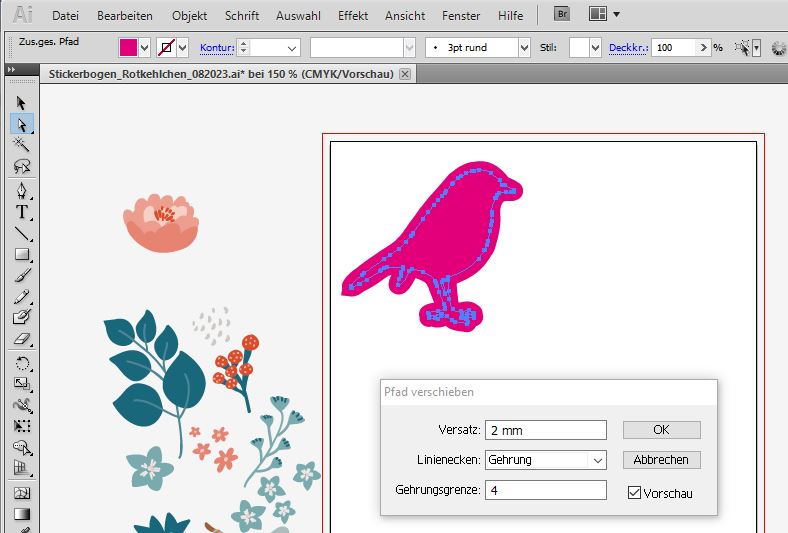
Die Konturlinie kann relativ einfach mit dem Effekt „Pfad verschieben“ erstellt werden. Kopiere dazu dein Motiv (Strg/Ctrl+C) und füge es an seiner ursprünglichen Position ein (Strg+Umschalttaste+V). Sperre das Originalmotiv mit dem kleinen Vorhängeschloss in der Ebenenübersicht, um versehentliche Änderungen zu verhindern. Aus der Kopie kann jetzt über den Pathfinder (Befehl Vereinen) eine vollständige Form erstellt werden.

Anschließend nutze den Effekt „Pfad verschieben“, um die Konturlinie mit 2 mm Abstand zu erstellen. Klicke auf „Effekt“ in der Menüleiste, wähle „Pfad“ und dann „Pfad verschieben“. Im Dialogfeld „Pfad verschieben“ kannst du die Einstellungen anpassen. Stelle sicher, dass das Feld „Vorschau“ aktiviert ist, damit du die Änderungen live sehen kannst. Gib den gewünschten Abstand (in diesem Fall 2mm) im Feld „Verschiebung“ ein. Im Bereich „Linienecken“ wähle „Abgerundete Ecken aus“. Bestätige mit „OK“.

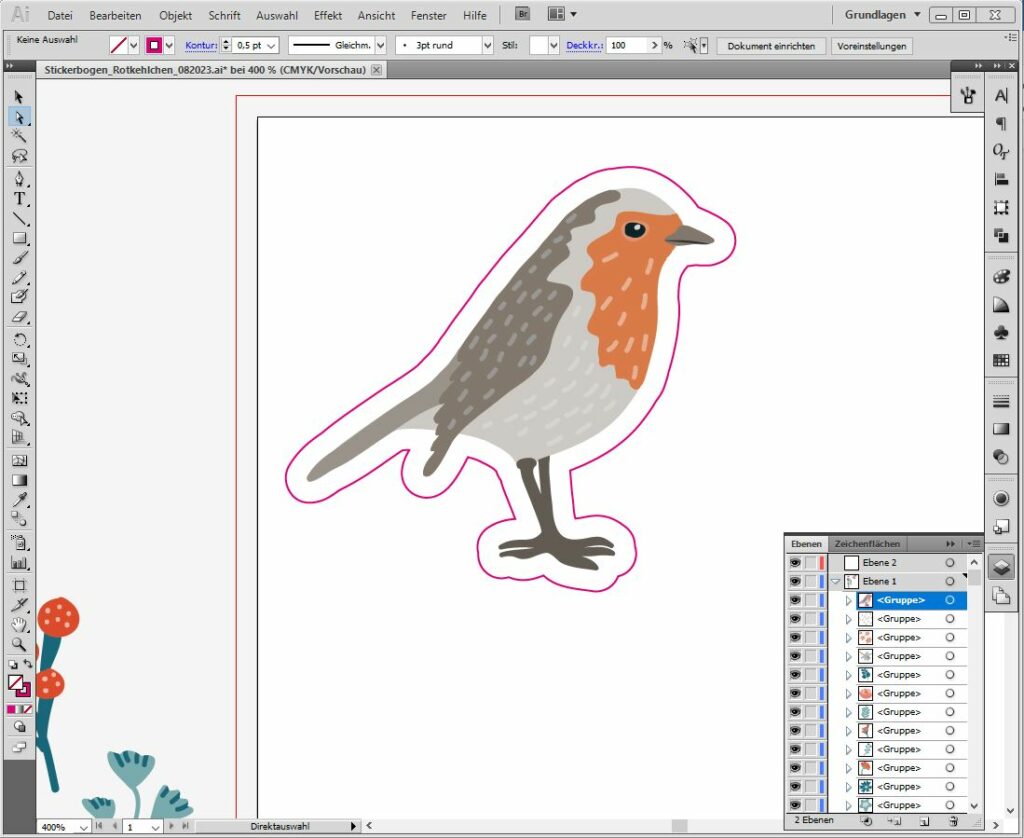
Ich weise der Konturlinie die Volltonfarbe 100% Magenta zu (in meinem Fall kehre ich Flächen und Konturlinie einfach um, ggf. musst du die Strichstärke noch anpassen – ich verwende hier 1 Pt). Dann wandle ich das Ganze noch über das Menü „Objekt“ > „Aussehen umwandeln“ in ein Objekt ohne Effekt um (daran erkennbar, dass die Pfadpunkte direkt auf der Linie liegen und nicht mehr an der ursprünglichen Form mit dem Versatz). Ich lasse sie noch in der gleichen Ebene direkt über der Originalillustration, damit ich sie flexibel auf dem Stickerbogen bewegen kann. Um die Ebene mit dem Originalmotiv zu verschieben, musst du sie entsperren.

3. Motiv auf dem Stickerbogen platzieren
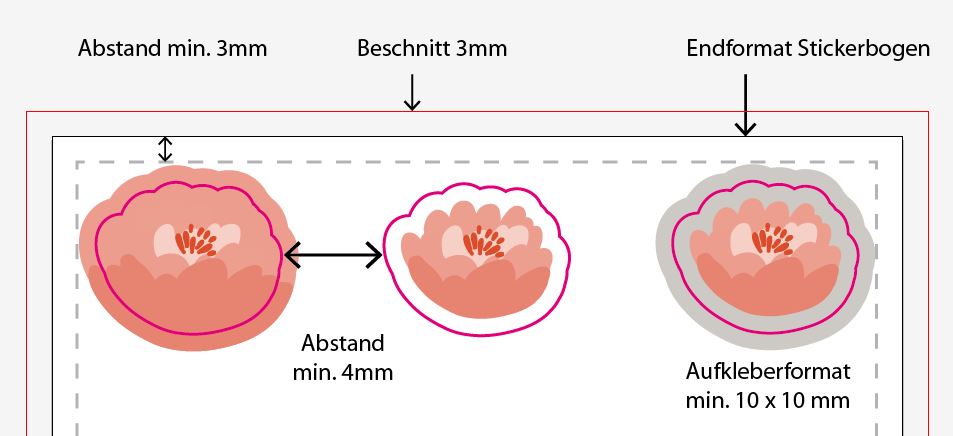
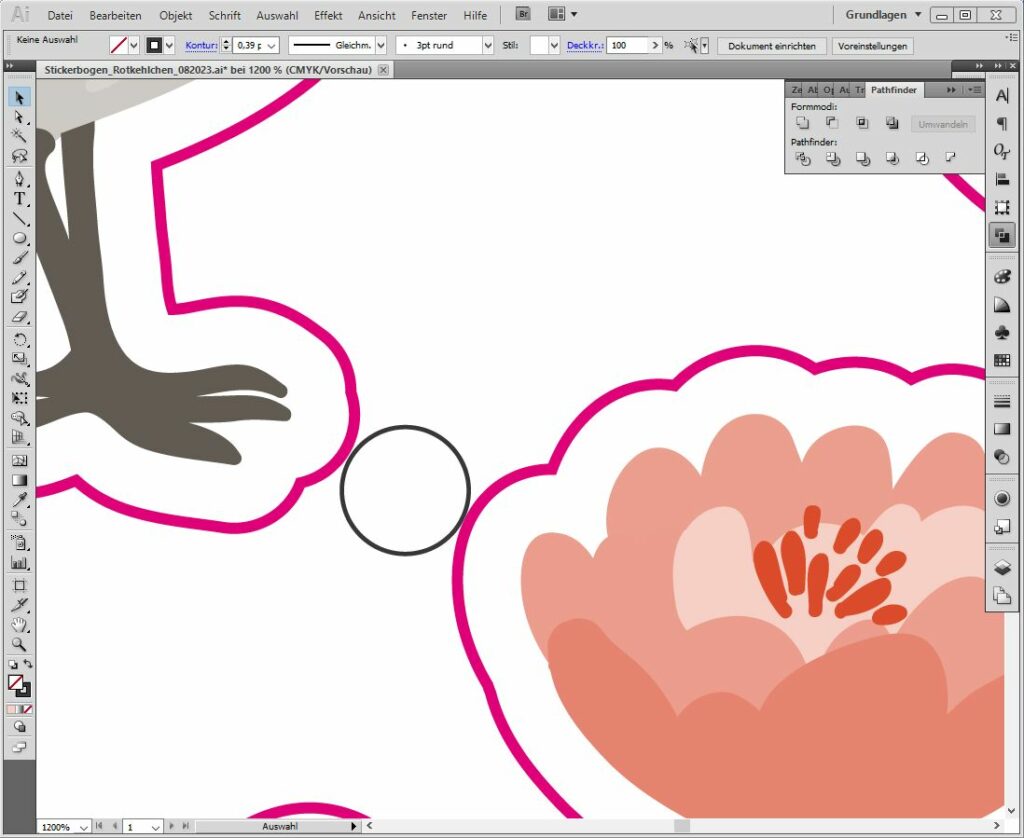
Achte darauf, dass die Sticker eine Mindestgröße von 10 x 10 mm haben und mindestens 4 mm voneinander entfernt sind. Um die Abstände zu kontrollieren, hilft es mir, einen Kreis im Durchmesser von 4mm anzulegen und diesen dann zwischen die Objekte zu legen (dieser wird später dann natürlich wieder gelöscht).

Selbst wenn du nur wenige Motive zur Auswahl hast, kannst du das Layout füllen, indem du beispielsweise Motive spiegelst, sie in unterschiedlichen Größen platzierst oder verschiedene Farben verwendest. In jedem Fall finde ich es wichtig, dass die endgültige Anordnung farblich stimmig ist.
Falls noch ausreichend Platz vorhanden ist, kannst du auch einen Namen für die Kollektion vergeben und auf dem Stickerbogen positionieren. Dies könnte beispielsweise ein kleines Logo für die Kollektion sein, bestehend aus einem Schriftzug und einem Symbol oder einfach nur ein Schriftzug im Farbschema der Kollektion.
Wenn du die Sticker später verkaufen oder anderweitig verbreiten möchtest, vergiss nicht, den Stickerbogen mit deinem Namen und/oder Logo zu versehen. Schließlich handelt es sich um deine Kunst, auf die du stolz sein kannst! Diese Informationen müssen nicht mit einer Konturlinie versehen werden, sondern können als kurze Textzeile am unteren Rand oder auf der Seite der Datei eingefügt werden. Für eine gute Lesbarkeit empfiehlt sich eine Mindestschriftgröße von 8 Punkt.
4. Ebene mit Konturlinie anlegen
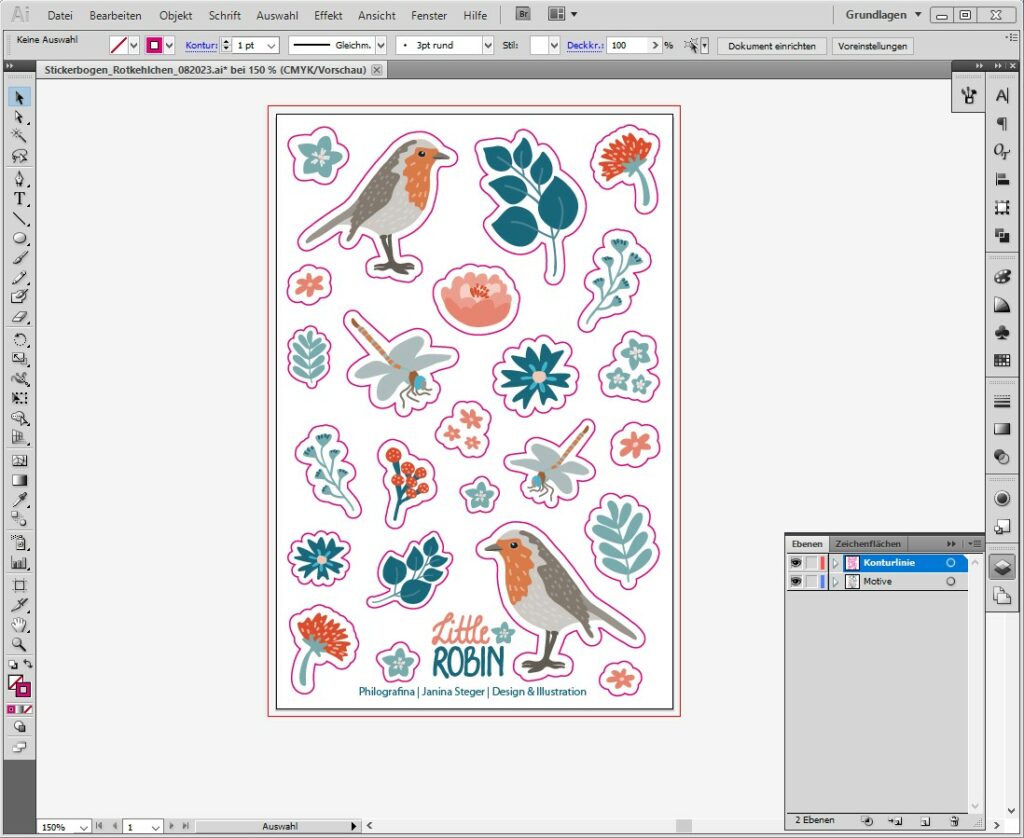
Sobald du alle Motive zu deiner Zufriedenheit platziert hast, müssen die Konturlinien in eine separate Ebene gebracht werden. sollten die Konturlinien in eine separate Ebene verschoben werden. Diese Ebene benötigt oft auch eine spezifische Bezeichnung, die du den Datenblättern der jeweiligen Druckerei entnehmen kannst. Am Ende sollte die Datei in etwa so aussehen:

Der fertige Druckbogen: Alle Motive sind mit einem Abstand von 4mm zueinander verteilt, Name und Kollektionsname sind eingefügt und die Konturlinien befinden sich auf einer separaten Ebene in Volltonfarbe
Erstellung der Druckdatei / PDF
Bevor du die Druckdatei erstellst, überprüfe bitte nochmals die folgenden Einstellungen:
- Sind für alle Motive Konturlinien in Volltonfarbe vorhanden?
- Muss die Konturlinie auf „Überdrucken“ eingestellt werden und falls ja, ist das erledigt?
- Haben die Motive eine Mindestgröße von 10x10mm?
- Sind alle Elemente (Konturlinie zu Konturlinie) mindestens 4mm voneinander entfernt?
- Entspricht der Sicherheitsabstand zum Rand den Druckvorgaben?
- Wurde die den Vorgaben entsprechende Beschnittzugabe eingestellt?
- Ist der Farbraum der Datei korrekt (CMYK oder RGB)? Falls nicht, kannst du ihn über das Menü „Bearbeiten“ > „Farbeinstellungen anpassen“.
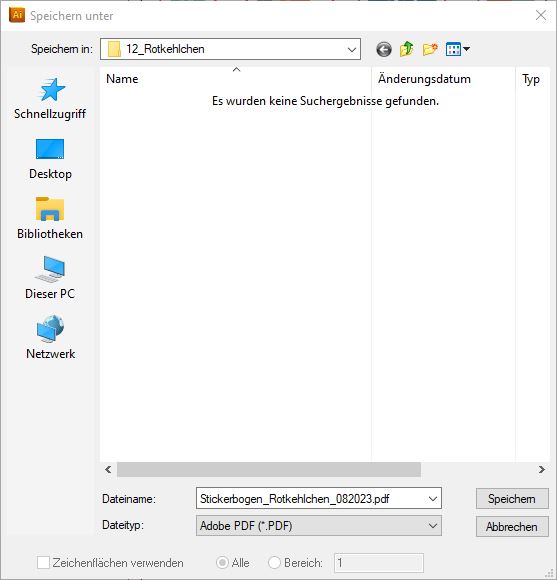
Anschließend erstellst du die Druckdatei, indem du auf „Datei“ > „Speichern unter“ klickst und bei „Dateityp“ das Format „Adobe PDF(*.PDF)“ auswählst.

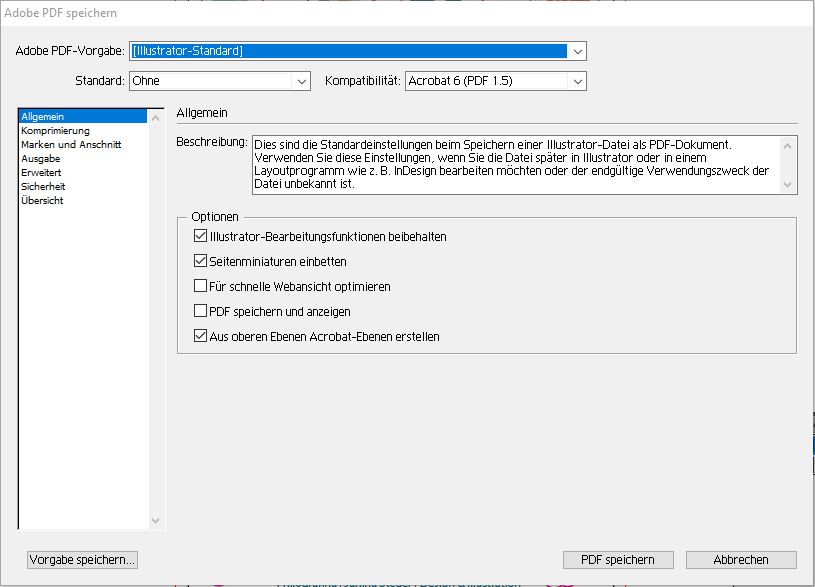
Im Dialogfenster „Adobe PDF speichern“ ist es wichtig, die Einstellungen gemäß den Druckereivorgaben richtig anzupassen.

Falls du noch nicht viel Erfahrung mit Erstellung von Druckdaten aus Illustrator hast, bietet Flyeralarm einen hilfreichen Beitrag an (Anmerkung: Dies ist kein Affiliate-Link. Ich stehe in keinerlei Beziehung zum Anbieter und erhalte keine Vergütung durch Klicken auf diesen Link). Dieser erläutert auch die Installation des Druckprofils. Da die individuellen Einstellungen je nach Druckanbieter stark variieren können, gehe ich hier nicht im Detail auf jede Option ein.
Nachdem du alle Einstellungen (wie Allgemein, Komprimierung usw.) überprüft hast, klicke auf „PDF speichern“. Geschafft! Du erhältst deine fertige PDF-Datei, die du an die Druckerei senden kannst.
Exkurs: Sticker mit vollflächiger Farbe – wie wird das angelegt?
In meinem Beispiel habe ich die Erstellung von Stickerbögen mit weißem Hintergrund veranschaulicht. Doch wie sieht es aus, wenn deine Sticker keine weißen Ränder haben, sondern eine vollflächige Farbigkeit aufweisen sollen?

Grundsätzlich ähneln die einzelnen Schritte zur Anordnung der Motive auf dem Stickerbogen jenen zuvor beschriebenen. Der Unterschied liegt darin, dass der Hintergrund des Motivs so gestaltet werden muss, dass die Farbfläche über die Konturlinie hinausreicht, um das Entstehen von „Blitzern“ (Stellen, an denen Papierweiß durchscheint, die eigentlich mit Farbe bedeckt sein sollten) zu verhindern. Dazu fügst du um die Konturlinie herum zusätzliche 2 mm Farbfläche hinzu.
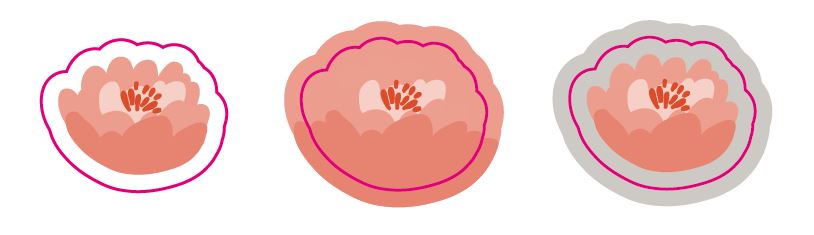
In diesem Schritt stehen dir drei Varianten zur Verfügung:
- Du kannst die Farben des Motivs verwenden. Beachte jedoch, dass hierbei der Nachteil besteht, dass die Konturen des Motivs möglicherweise nicht mehr so deutlich hervortreten, wie beispielsweise die Schwünge der einzelnen Blütenblätter in meinem Beispiel (s.o. das Motiv in der Mitte).
- Du wählst eine Farbe aus, die gut zum Motiv passt. Hierfür erweiterst du die Konturlinie um weitere 2 mm – wie zuvor beschrieben, im Menü „Effekt“ > „Pfad verschieben“ – und weist dieser erweiterten Konturlinie die gewünschte Farbe zu. Beachte, dass beim Anordnen der Sticker auf dem Bogen die farbigen Flächen der erweiterten Konturlinien sich nicht berühren sollten. Dies stellt gleichzeitig sicher, dass der korrekte Abstand von mindestens 4 mm zwischen den Stickern eingehalten wird (s.o. das Motiv rechts).
- Du wählst eine Farbe aus, die gut zu allen Motiven auf dem Stickerbogen passt, und fügst jedem deiner Motive einen farbigen Hintergrund hinzu. Diese Variante ist die einfachste, wenn du einen einheitlichen farbigen Hintergrund wünschst. Du musst lediglich eine farbige Fläche in der Größe deines Stickerbogens hinter deine Motive legen.
Geschafft! Bereit zum Aufkleben!
Mit diesem Leitfaden bist du nun bestens gerüstet, um aus deinen eigenen Illustrationen aus Adobe Illustrator faszinierende Stickerbögen zu gestalten. Mach deine Illustrationen zu einzigartigen Stickern und genieße den Prozess, wenn deine Illustrationen zu greifbaren Kunstwerken werden.

Hast du Fragen, Feedback oder möchtest deine Eindrücke teilen? Ich freue mich darauf, deine Gedanken in den Kommentaren zu lesen.





2 Antworten
Liebe Janina,
eine sehr detaillierte Anleitung hast Du da geschrieben, die Lust darauf macht, es direkt selbst auszuprobieren.
Vielen Dank, dass Du Dein Wissen so freizügig teilst.
Weiter so!
Herzliche, kollegiale Grüße
Christina
Liebe Christina,
danke über Deinen lieben Kommentar! Darüber freue ich mich sehr! Lass mich gerne wissen, wenn Du das auch mal ausprobiert hast und was Du für Erfahrungen mit dem Prozedere gemacht hast.
Liebe Grüße
Janina